Firebase Dynamic Links
Firebase Dynamic Links allow app developers to send their Android or IOS users to right place in their app using a simple web link. If the app is not installed, redirect the user to Google Play Store on Android, and Apple App Store on iOS. Desktop users will get redirected to your specified website.
Deprecated
Firebase Dynamic Links is deprecated and should not be adopted in projects that don't already use it. The service will shut down on August 25, 2025. See the Dynamic Links Deprecation FAQ for more information.
Configuration - Firebase
First, make sure your Android Sketchware Pro project is connected to Firebase.
- Open the Firebase console.
- Open a project.
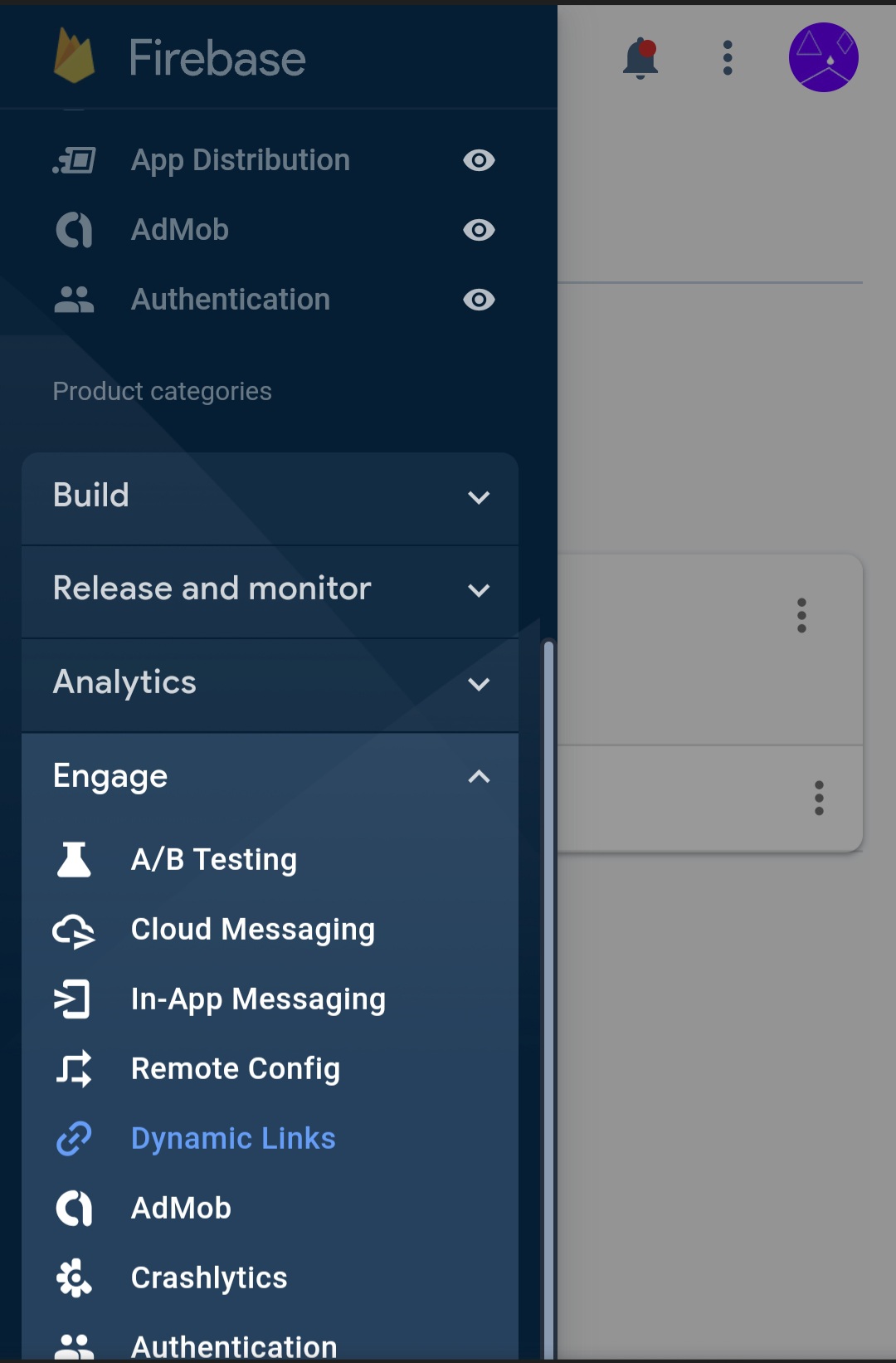
- From the sidebar, select Dynamic Links.

- Click
Get Started - It will ask you to type in a dynamic link url. Type one, and take a free domain ending with .page.link.
- Then, click on
New Dynamic link - Enter the needed information.
- Copy the Dynamic Link URL.
Configuration - Sketchware Pro
- Open a Project.
- Ensure It is connected to Firebase.
- Open components tab.
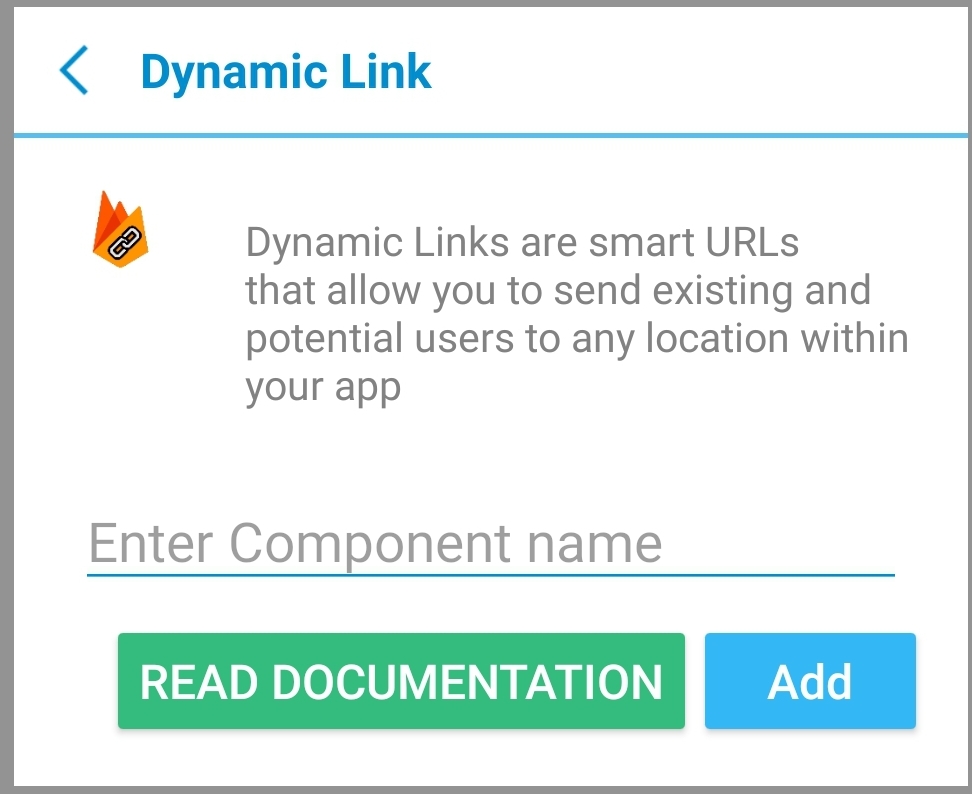
- Create a new component.
- Select
Dynamic linksfrom the list.
- Name the component and add it.
- Initialize the component by placing this code in onStart event.
FirebaseDynamicLinks.getInstance().getDynamicLink(MainActivity.this.getIntent()).addOnSuccessListener(MainActivity.this, dyn_onSuccessLink).addOnFailureListener(MainActivity.this, dyn_onFailureLink);
Don't forget to replace dyn with your component name, and also, the MainActivity with yours.
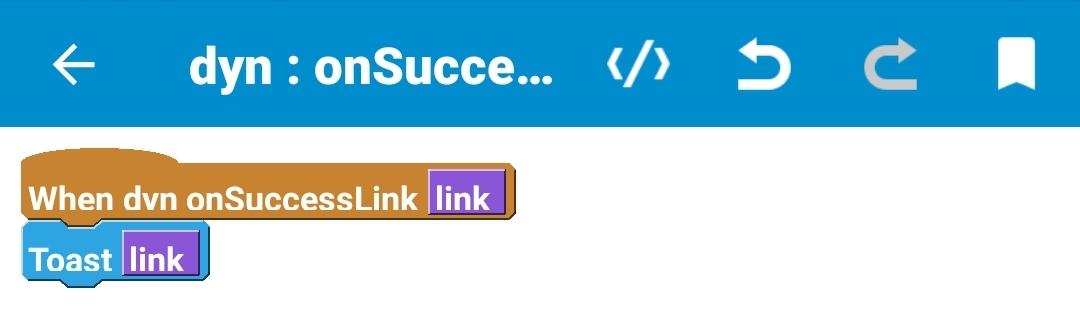
- Add both events: onFailure and onSuccess, else it will show error.
 The above code will toast the dynamic link which was opened before your app opened.
The above code will toast the dynamic link which was opened before your app opened.
Component events
onSuccess
| Name | Type | Use |
|---|---|---|
| link | string | The dynamic link using which the app was opened |
onFailure
| Name | Type | Use |
|---|---|---|
| errorMessage | string | The reason why it could not process the request, error message |